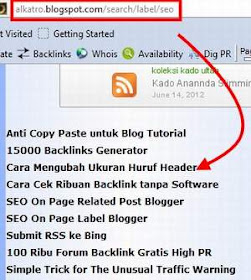
Sebagai contoh akseslah alamat: http://alkatro.blogspot.com/search/label/seo , kalau sudah dilihat Pokoke kaya kuwe lah yang inyong maksudken #halah.
Pada layout search template blogger si katro itu hanya judul artikelnya saja yang tampil, tanpa deskripsi dan tanpa image.

Sebagai perbandingannya, oke silahkan cek blognya abi fajar di http://fajarmufti.blogspot.com/search/label/Hiburan pada saat artikel ini ditulis.
Tenang saja orangnya lagi sibuk seminar; jadi gak tahu kalau blognya diintip xixixi #mlumpat pager #tiaraap
Tujuannya untuk apa? ya mempercepat loading template saat visitor mengakses link search label tersebut; terutama bagi dirimu yang masih menggunakan navigasi label blogger pada template :)
Apabila blog sahabat memiliki ratusan artikel dengan label yang sama; pada saat visitor mengkases link search label itu; Bayangkanlah, kira-kira berapa lamakah loadingnya?
Mungkin kurasakan seperti saat menunggu dollar gratis ppc sitti yang tak kunjung payout #glunthang
Cara Mengubah Layout Search Label Blogger ini merupakan permintaan sahabat dani yang kemarin bertanya di artikel Freelance Jobs daily ; entah apa hubungannya dengan artikel itu hehehe no what what, sante wae.. kalau lagi tidak angon kelinci, insya Allah pertanyaannya akan dijawab di komentar atau posting blog ini secepatnya; selama diriku tahu jawabannya.
1. Login ke dashboard Blogger
Masuk ke dashboard > Design/Rancangan > Edit HTML> Checkmark 'expand widget template'.
2. Lewat komentar di blog diriku jawab kurang lebih seperti ini
cari kode ini: <b:include data='post' name='post'/>
kalo dah ketemu ganti dengan kode ini
<div><a expr:href='data:post.url'><data:post.title/></a> </div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Dan ternyata... tidak berhasil untuk xml awesome template dan template draft blogger yang lain; lanjuuut
cara yang di bawah ini saja
3. Percobaan kedua
Setelah mengintip templatenya abi fajarmufti yang notabene merupakan template draft blogger;
maka berikut ini keputusannya;
thong thong thong dung.. saat berbuka untuk wilayah indonesia selatan dan sekitarnya
Carilah kode <b:include data='post' name='post'/>
Kalau sudah ketemu; ganti dengan kode berikut ini
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.searchLabel'>
<div><a expr:href='data:post.url'><data:post.title/> </a></div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Save template
Demikianlah tentang prosedur 'bagaimana cara mengubah layout search Label' pada template 'Blogger' ala anak smpku.
Kalau ingin yang tanpa ubah xml bisa pake feed label blogger yang dibungkus javascript; contoh seperti di akhir posting ini, to be continued di blog belajar bisnis online dan seo katro
Yo Wis ; saatnya melanjutkan acara mencari rumput, o iya lupa .. nyuci sepeda mbah oemar bakri dulu ding; tromol sama presnelengnya sudah doltrap jue .. jadi gak bisa bunyi cik cik cik kalo dionthel.
saya lagi belajar pake blogspot, artikelnya sangat membantu
BalasHapusbrowser ku yang salah mungkin ya mas kok nggak kelihatan apa-apa di postnya
BalasHapusmantap cak
BalasHapustapi kalau ada halaman mandiri di blog biasanya malah tidak tampak isinya hal mandiri tersebut
met akktivitas sore cak
@accel : sama sobat, ane juga lagi belajar :)
BalasHapus@metrolisa: mungkin koneksinya lagi lola mas hihihi
@cak tomo : tetep keliatan cak :D
karena di baris kedua inyong ubah pake perintah b:if cond='data:blog.searchLabel'
cth:
http://rakutien.blogspot.com/p/amazon-gold-box.html
http://rakutien.blogspot.com/search/label/test
yang bikin gak keliatan laman pagesnya biasanya karena
baris keduanya pake kode b:if cond='data:blog.pageType != "item"'
(tutorial dari masalalu; waktu blogger belum ada fitur pagesnya )
makasih semuanya
maghriib.. kabuur
browser ku yang salah mungkin ya mas kok nggak kelihatan apa-apa di postnya
BalasHapussaya sependapat dengan pak amriawan..
FYI, ane pake ubuntu firefox 7..
welah piye ki tak refresh sampai ping 3 postingane kok kosong mlompong. welah jian. aku ki ra iso moco babar blas. postinge ngilang. piye jal kometare, hahaha. sueer kosong didelok sko kulon
BalasHapuskalo via hape tanpa opmin postingannya kosong hora ana isine, tapi ini saya pake opmin hape ndilalah muncul postingane.
BalasHapusSulapan neh mas katro. Hehehe
Oya tentang search labelnya jadi manfaat-nya biar blog kita enteng ya massé..?
wakakakak, kalo pake opmin tapi view web version-nya diklik, postingane hora katon mas. Aneh neh, kenapa ya?
BalasHapus@secangkir teh kakve: udah diriku balikin ke semula;
BalasHapuskemarin habis test ditambahin script belon sempat nyopot hihihi
@mbah wisata: lha postingnya tak krukubi sarung mbah wkwkwk , jadi hanya keliatan di mobile version
@anak smp: ayo dibantu coba.. bim salabim dibuka jadi apa prok prok prok xexexexe
selamat malem mingguan
BalasHapusmakasih nih tutorial nya, kapan-kapan ane prakekin.
BalasHapuswah intinya yang keluar judunya aja ya gan? ehm, bagus nie. terutama yang punya artikel banyak. klo ane blum banyak gan, boleh di coba lain waktu ya. tenkyu banget nie.
BalasHapuskoe wong banyumas ya? deneng pada bae ngapak e...
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapussudah jadi sob
BalasHapustapi kok hasilnya aneh yah sob :D
@dani:
Hapuscek http://rakutien.blogspot.com/search/label/test
kalo danicollection.blogspot.com/search/label/Demo, judulnya jadi mblenduk2 ya sob hehe
coz efek style template itu pake -moz-box-shadow dkk
contoh di xml dirimu di css tanggal posting;
cari kode ini .date-outer, entar ketemu
.date-outer {
position: relative;margin: 60px 0 20px;
padding: 0 15px; background-color: #ffffff;
border: 1px solid #f1cbc0;
-moz-box-shadow: 0 0 0 rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 0 rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 0 rgba(0, 0, 0, .2);
box-shadow: 0 0 0 rgba(0, 0, 0, .2);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-goog-ms-border-radius: 10px;
border-radius: 10px;
}
yang inyong tandai bold, itulah yang membuat efek mblendhuk :D
coba dihapus :)
@mas avip: met malem selasa mas :D
BalasHapus@cerita anak kost: selain banyumas, masih ada 6 kota lain yang mirip logatnya;
kebetulan pernah tinggal di sodara embah; 15 menit dari rumah si Yoda :D
jane lebih fasih mas avip n cerita dew (kang buwel); mereka kan tetangganya 'Febri Idol' hehehe
aku belum menuruti petunjuk yang ada, sorry ya
BalasHapusnah ini mantab mbah darmo. cuma ra nganggo CSS njuk gundulan. tampilane lugu koyo cah temon .hehe
BalasHapus